포토샵 움직이는 동영상 움짤이 들어 있는
GIF 상세페이지 만들기 만드는방법 올려봅니다!
요즘 상세페이지를 보면
중간 중간 동영상은 아닌데
동영상이 삽입 된 이미지들이 많이 보이더라고요?
따로 코딩을 하는 것 같지는 않고 뭐지? 싶어서
네이버와 구글을 엄청나게 검색했는데 안 나오는거에요.
내가 검색어를 잘 못 입력했나? ㅋㅋㅋㅋㅋ
그래서 이것저것 혼자 해보다 알게 되어서
내 머릿속 정리 차 겸사 겸사
올려봅니다.
우선, 포토샵을 실행합니다.
✔️
그 전에 이미 찍어 놓은
동영상 파일이 있어야 만들 수 있습니다.

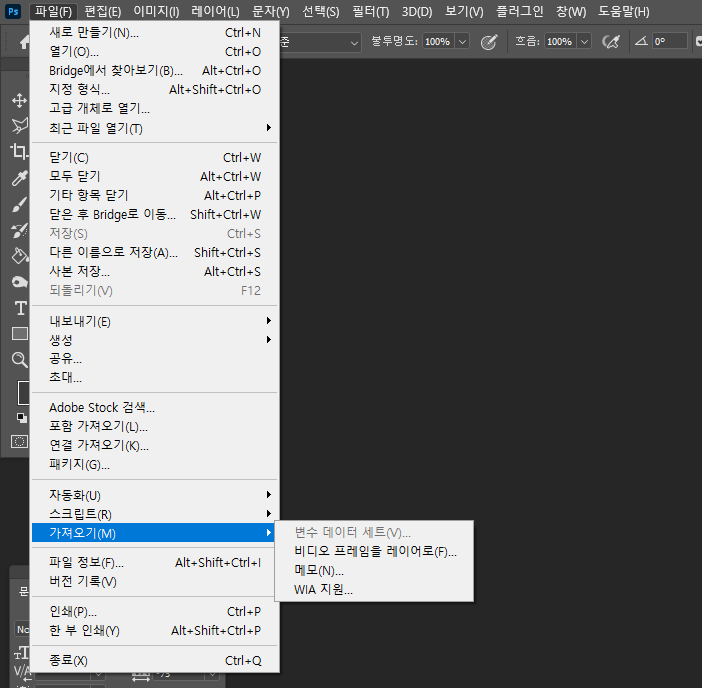
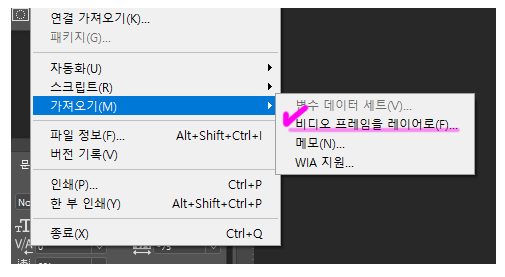
파일 메뉴에서
가져오기 - 비디오 프레임을 레이어로

이 부분을 클릭 해 줍니다.

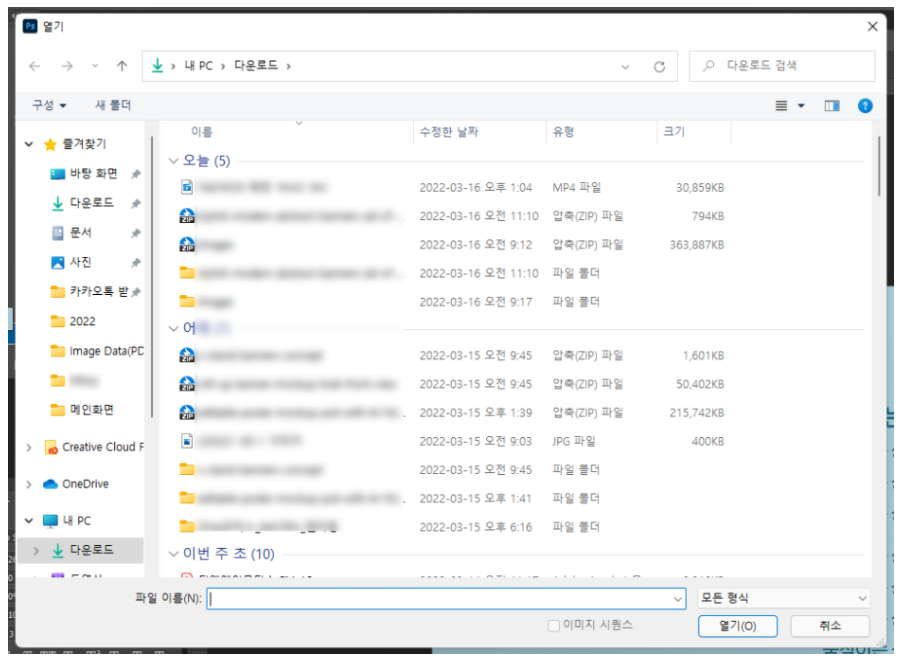
그러면 가지고 올 수 있는
동영상 파일을 열어요.

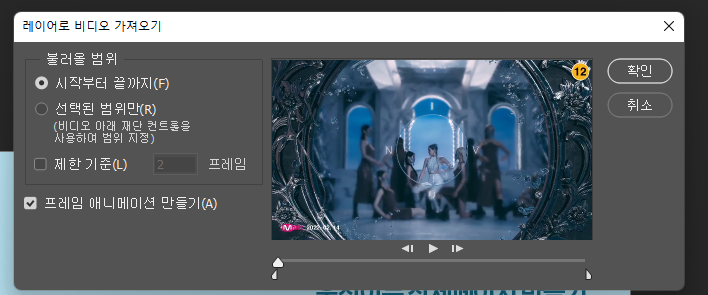
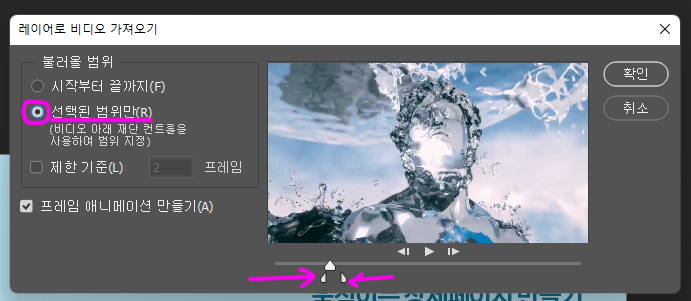
레이어로 비디오 가져오기
팝업이 뜨는데요.

편집 된 동영상이라면
시작부터 끝까지 다 확인 해서 불러 오면 되고
저 처럼 부분 컷이 필요한 분들은
선택된 범위만을 선택 후
가져올 지점을 정해줍니다.

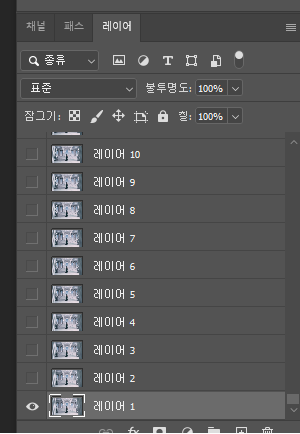
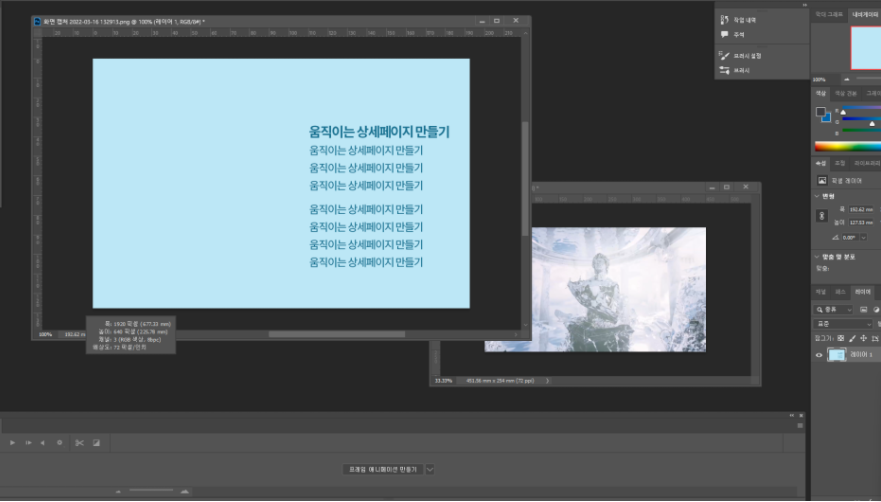
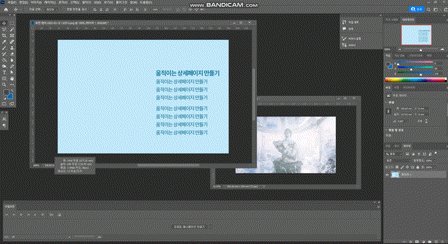
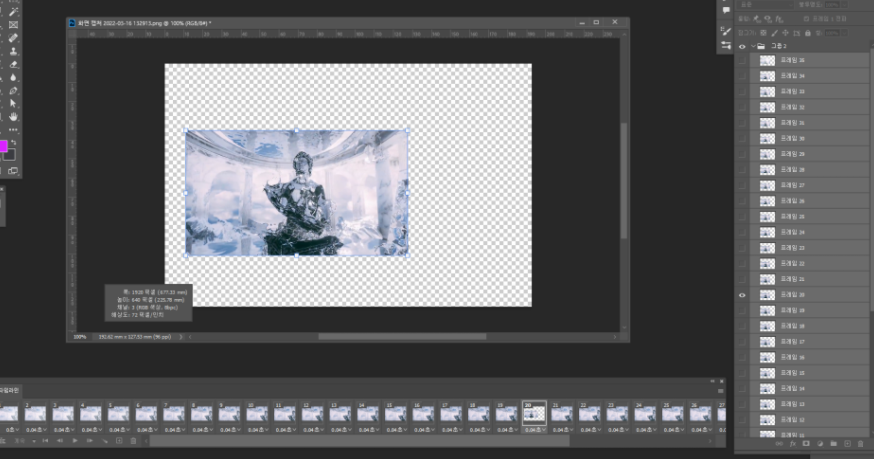
동영상을 가지고 오게 되면 동영상들이
여러개의 레이어로 생성되면서 순간 순간 스샷처럼
레이어에 영상이 멈춤 화면으로 남아 있게 됩니다.
이건 눈 켜거나 끄지 말고 그대로 냅둔다음에
다음 단계를 해주세요.

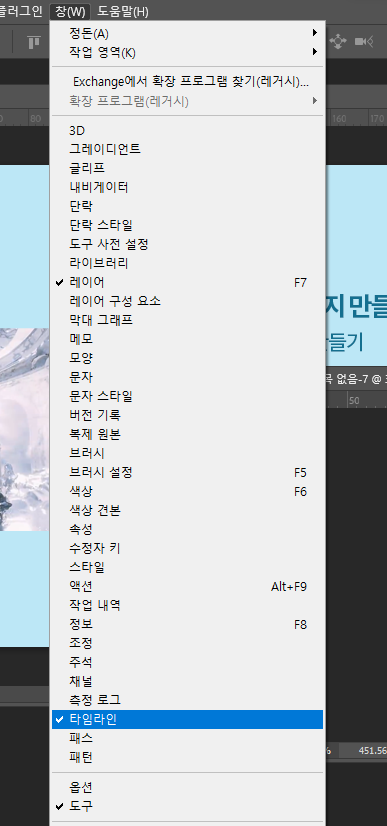
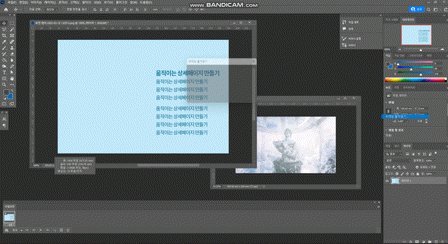
상단 메뉴 창 에서
타임라인을 클릭 해서 타임라인을 끄집어 내줘요!

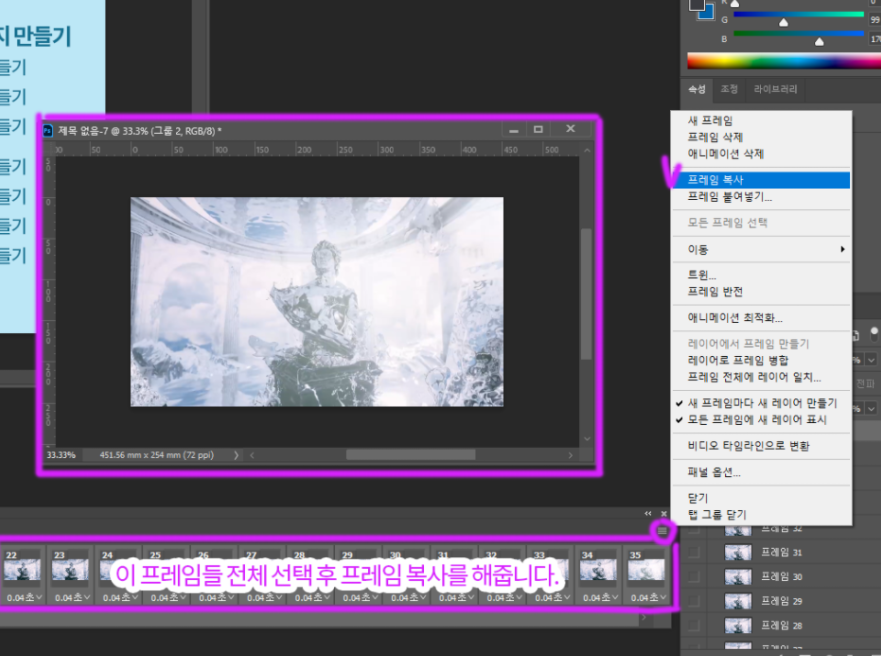
타임 라인에 있는 프레임들을 모두 복사를 합니다.

상세페이지 디자인 창으로 넘어 온 후에
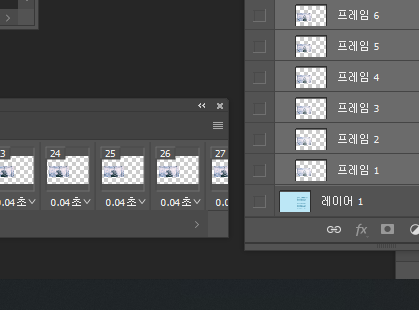
프레임 애니메이션 만들기를 눌러주어요.

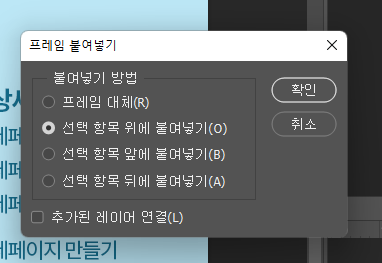
그 다음에 복사 한 프레임을
선택 항목 위에 붙여넣기 해 줍니다.


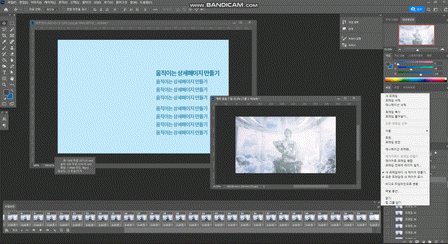
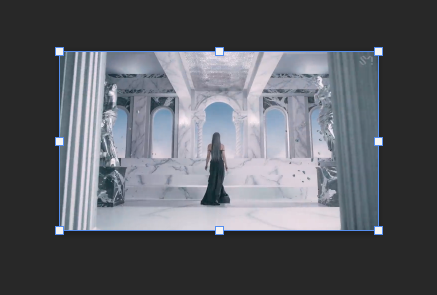
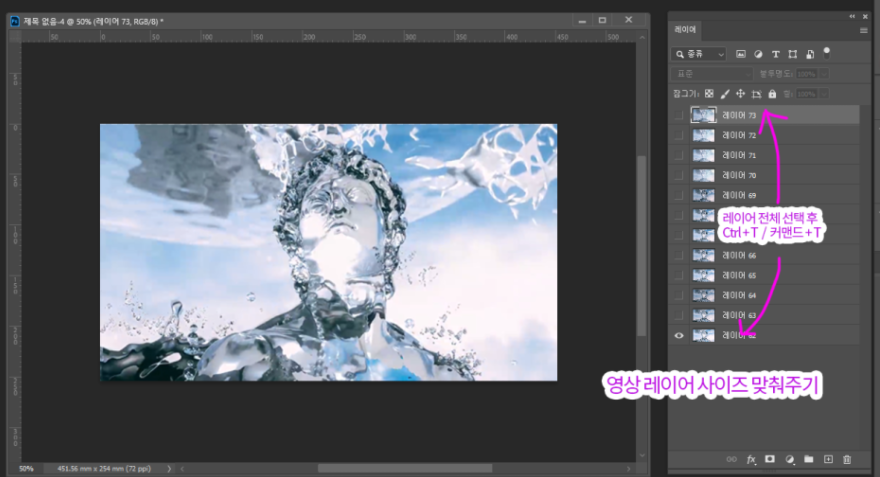
이렇게 영상 전체 크기로 불러 오기 때문에
상세페이지 사이즈 안에 넣을 크기 만큼 축소 하거나
확대를 해 주어야 해요.


레이어 전체 한번에 선택 한 후에
사이즈 조절 해 줍니다.

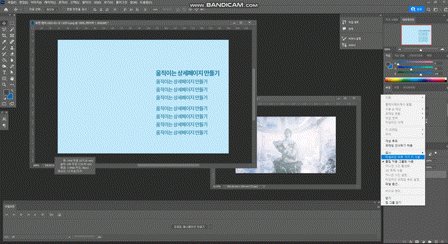
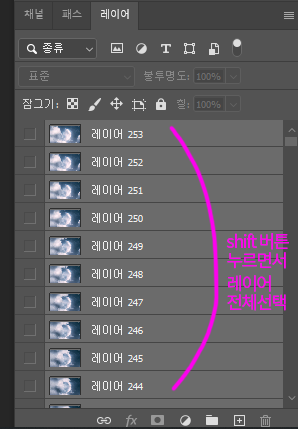
근데 동영상 프레임을 가져 오면
기존에 있던 디자인 레이어들의 눈이 꺼지거든요?
걔네들을 한번에 다 눈을 켜주세요~~

타임 라인에 있는 프레임들 전체 선택 해 준 다음에
레이어 눈 켜주면 한꺼번에 디자인이 적용 돼요~!

한꺼번에 눈 켜주기 ~~~

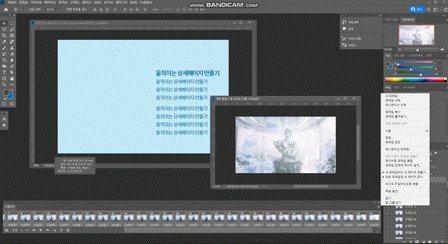
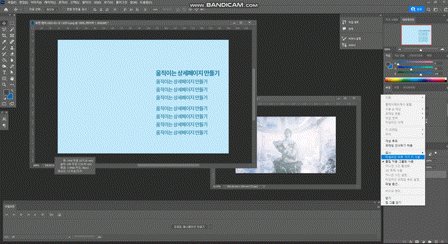
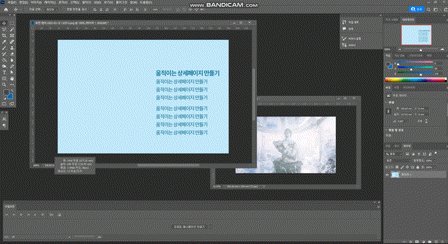
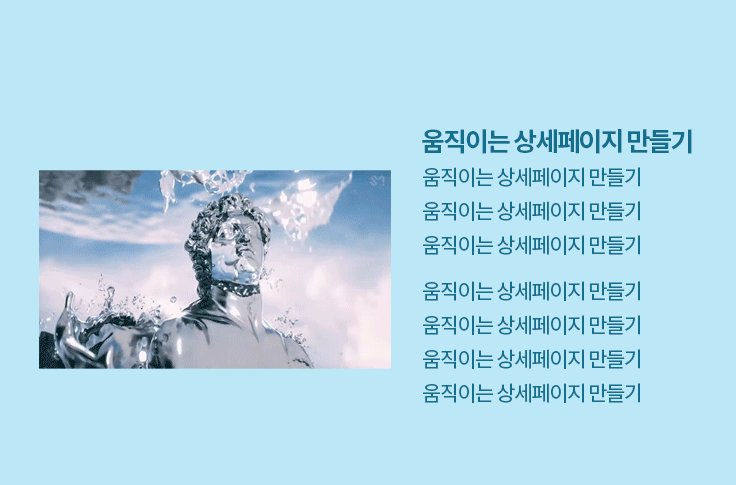
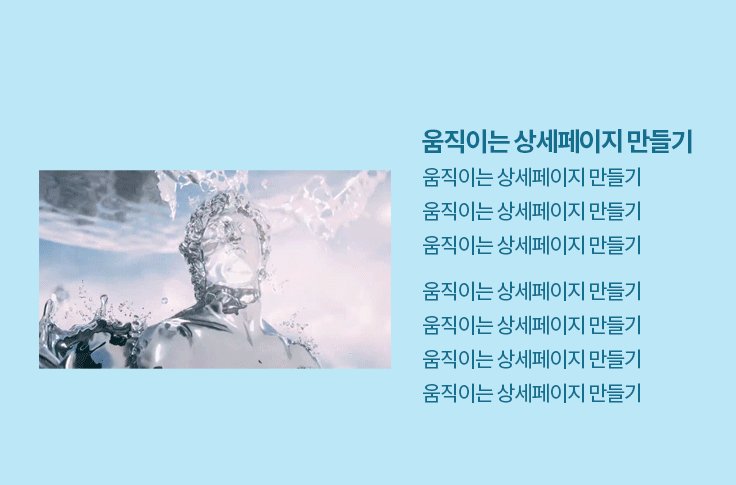
이렇게 디자인 잘 해서 동영상 프레임을
적절하게 사이즈 변환 해 주면 거의 다 왔어요!!

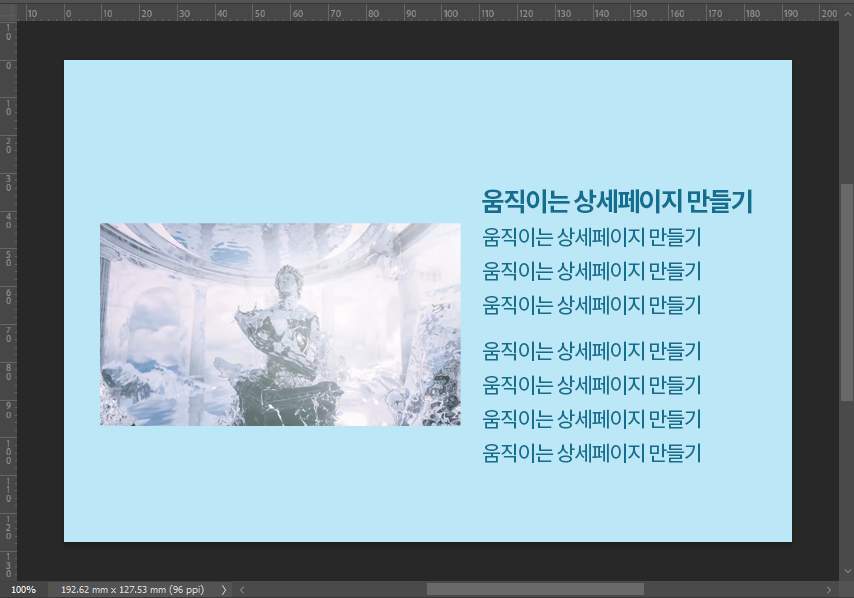
플레이를 눌러 보면
이렇게 움짤만 움직이는 걸 확인 할 수 있습니다.

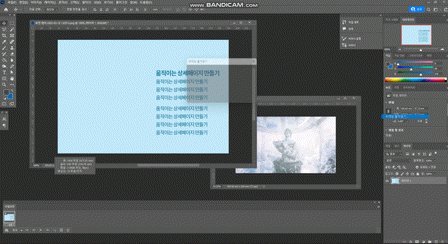
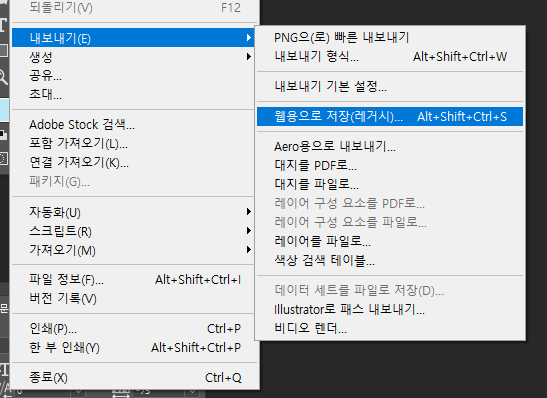
저장 하는 방법은
내보내기 - 웹용으로 저장

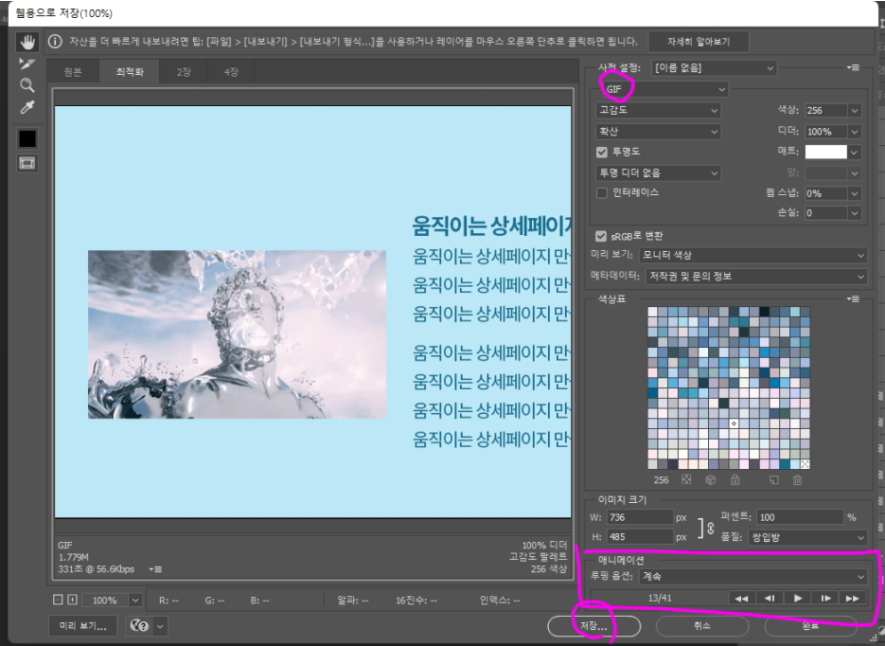
저장은 꼭 웹용으로 저장하기 에서
GIF 로 저장 해야 움직입니다.
뭔가 이거 말고도 방법이 더 있을 것 같은데
저는 이렇게 하고 있어요! ㅋㅋㅋㅋ
도움 되길 바랍니다아~~~

#움직이는상세페이지
#상세페이지움짤
#상세페이지동영상
#상세페이지영상삽입
#움짤상세페이지
#움짤만들기
#포토샵gif이미지만들기
#움직이는이미지만들기
'포토샵 공부하기' 카테고리의 다른 글
| 포토샵 시작화면 홈화면 튜토리얼 가리는 방법 (1) | 2023.12.12 |
|---|---|
| 포토샵 클라우드 저장 삭제 방법 (1) | 2023.03.14 |
| 포토샵 움직이는 gif 상세페이지 만들기 (4) | 2022.07.12 |
| 포토샵 캔버스 이미지 사이즈 크기 조절 및 변경하는 방법 (0) | 2022.03.23 |



